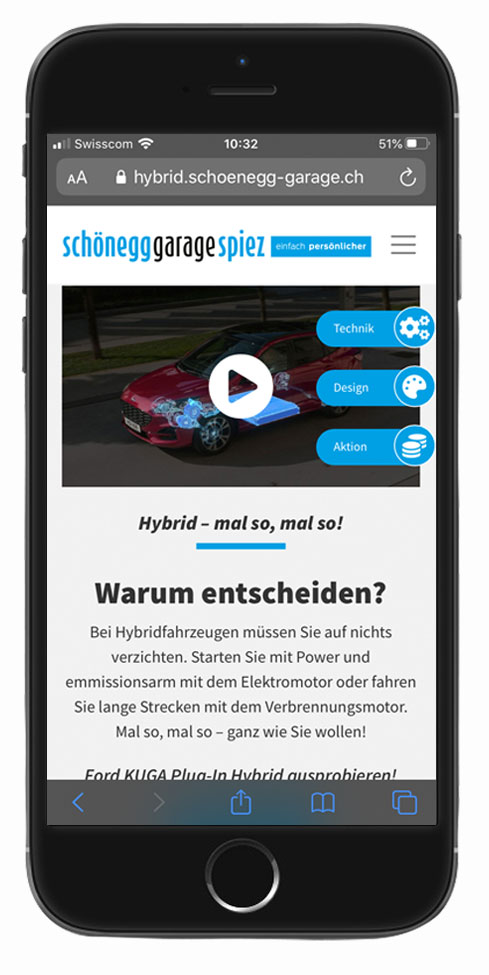
Neue Microsite: Übersichtlich und schnell
Die von uns kreierte Microsite zum Thema «Hybrid» für die «Schönegg Garage» dient der Aufklärung und beantwortete Suchanfragen wie:
- Was ist ein Voll-Hybrid?
- Wie lade ich einen Hybrid?
- Ist ein Hybrid umweltfreundlicher?
Bei dieser Thematik bestehen viele Unsicherheiten – und auch viele Vorurteile. Das Unternehmen «Schönegg Garage» war bereit, sich ehrlich auf eine Auseinandersetzung einzulassen und Rede und Antwort zu stehen mit dem Ziel, sich als kompetenter Ansprechpartner in der Region zum Thema Hybrid zu etablieren. Berührungsängste der Kund:innen sollen abgebaut und Hybrid-Probefahrten generiert werden.
-

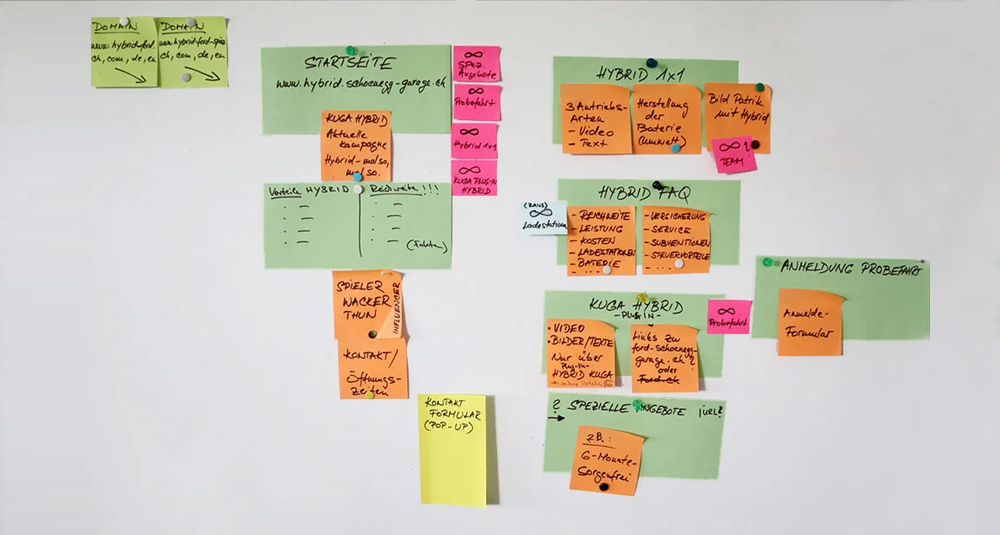
UX-Design: Eine einfache und schlanke Struktur
UX-Design: Eine einfache und schlanke Struktur
-

Umsetzung: Individuelle Webentwicklung
Umsetzung: Individuelle Webentwicklung
Keyword-Recherche: Was ist relevant?
Die vorab durchgeführte Keyword-Analyse mittels verschiedener Tools wie Searchmetrics, Google Trends und Google Keyword Planner zeigten uns vorab die Bedürfnisse der User auf. Die Resultate wurden verglichen und die Keywords und Keyword-Verbindungen nach Suchvolumen gewichtet sowie in verschiedene Kategorien eingeteilt. Die Konkurrenzanalyse gehört ebenso zur Keyword-Recherche:
- Was machen die Mitbewerber:innen bzw. die anderen Marken gut und was nicht?
- Welche Hersteller haben ein hohes Google-Ranking und warum?
Auf Basis dieser Analysen wurde das Konzept – von der Navigation bis zu den eigentlichen Inhalten – ausgearbeitet. Das Website-Konzept haben wir auf Langfristigkeit ausgelegt; es ist jederzeit erweiterbar.
User Experience: Mobile first
Das Layout und das Design wurden mit einer «Mobile first»-Strategie ausgearbeitet und responsive umgesetzt. Die Umsetzung haben wir bewusst nicht mit einer gängigen Content-Management-System-Lösung (CMS-Lösung) umgesetzt, da ein CMS wie WordPress oder Joomla viele Funktionalitäten mit sich bringt, die wir für dieses Projekt nicht brauchten. Diese Funktionen würden im Hintergrund immer geladen, was zu einer Verlangsamung des Pagespeeds führen würde.
Mit der individuellen Webentwicklung konnten wir den Code im Hintergrund sehr schlank und performant halten. Dank dem PHP-Framework «Laravel» und der Frontend-Bibliothek von «Bootstrap» war eine schnelle und flexible Umsetzung der Website möglich. Die fünf Webpages sind jederzeit zugänglich über das Menü, Buttons oder den Feed.
Jede Webpage ist eine Landingpage und somit in sich vollständig. Das minimalistische Design unterstützt die Leseführung. Bei der «Mobile first»-Microsite ist die User Experience entscheidend: Die Website muss schnell und bedienungsfreundlich sein. Ausserdem muss das Formular für die Probefahrt-Anmeldung als Landingpage auf Mobile für die geplanten Kampagnen perfekt performen – und auch messbar sein.
Für die Positionierung der Schönegg Garage als Ford-Hybrid-Kompetenzzentrum wurde die Domain www.hybrid-ford-spiez.ch für die Microsite registriert. Diese Domain dient als offizielle URL der Crossmedia-Kampagne und ist auch auf dem Kampagnen-Fahrzeug ersichtlich.
Dynamischer QR-Code: Flexible Landingpage
Die zusätzlich reservierte Domain www.hybrid-ford.ch dient als Zieladresse des QR-Codes, welcher zum Beispiel auf dem Kampagnen-Auto angebracht ist. Aktuell wird diese Domain auf die Microseite-Startseite weitergeleitet. Die URL der Domain haben wir zudem mit einem Kampagnen-Zusatz versehen. Dies ermöglicht es uns, die Zugriffe über den QR-Code zu messen. Ausserdem kann die Weiterleitung jederzeit geändert werden – der QR-Code ist somit dynamisch, die Landingpage kann von uns jederzeit neu bestimmt werden.
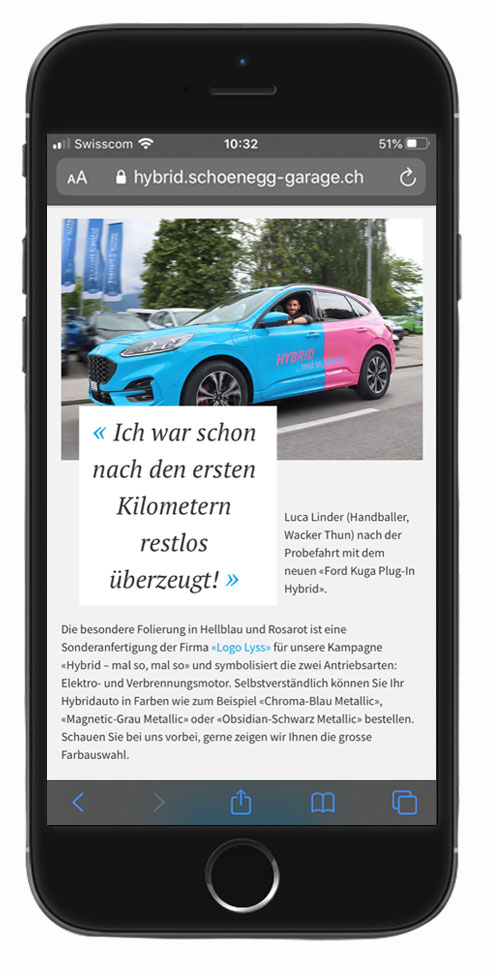
Die Microsite war Teil der crossmedialen Kampagne «Mal so, mal so» zur Bewerbung des neuen Ford Kuga mit Hybrid-Antrieb. Den ausführlichen Case dazu können Sie ebenfalls auf unserer Website lesen: Auffällige Crossmedia-Kampagne mit Influencern